前言:为什么需要图片压缩?
在 Web 性能优化中,图片资源体积往往是影响首屏加载速度的最大瓶颈。据统计,图片占据了网页平均流量的 60% 以上。传统的图片压缩方案,要么需要手动上传到在线平台,要么依赖繁琐的构建工具配置——这正是 ImageMinify 诞生的初衷。
为什么要自己做图片压缩工具?
在开发过程中,我经常需要去 tinypng 等平台压缩图片。让人困惑的是,图片压缩已经是很成熟的技术,但市面上大多数工具不是收费就是有使用限制。即便有谷歌等开源压缩工具,但总会遇到各种各样的限制和不便。
因此,我决定自己动手,开发一个免费且持续更新的图片压缩工具——ImageMinify,让图片优化变得更简单、更高效。
技术选型:Pillow —— 高性能图片处理库
ImageMinify 的底层基于高性能图片处理库 Pillow,拥有强大的图片处理能力和良好的兼容性。
开源地址:https://github.com/Moresl/ImageMinify
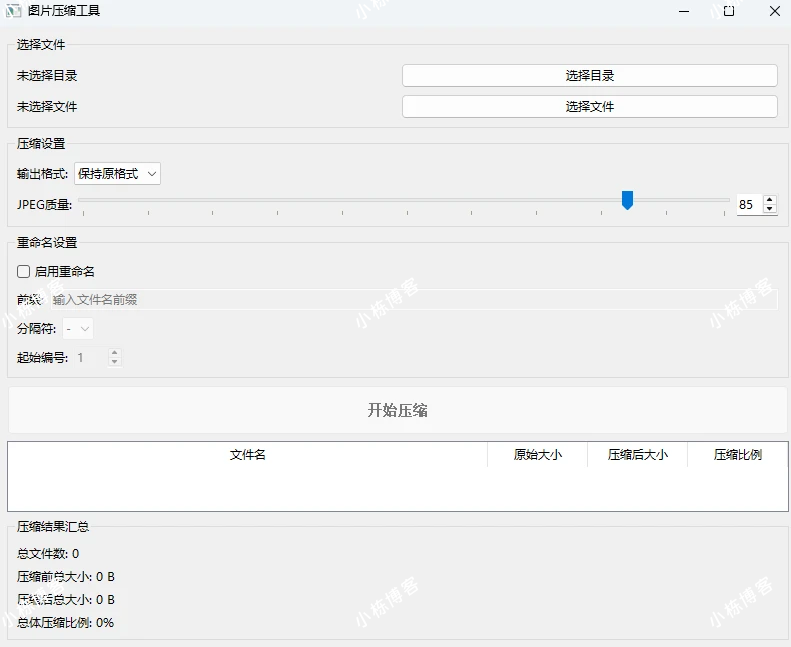
🛠 快速上手
只需简单几步,即可体验 ImageMinify 的高效压缩效果:

写在最后
ImageMinify 的诞生,源于开发者日常工作的真实痛点。我们不盲目「重复造轮子」,但始终坚持打造更趁手、更实用的工具。如果你也在为图片优化而烦恼,欢迎给这个小项目点个 Star 🌟,期待你的实战反馈与共同完善!
如有问题或建议,欢迎留言,我会及时更新和优化。希望大家多多支持!


