@property - Chrome85+
initial-letter首字属性 - Chrome110+
解释:对首字母进行首字下沉和大小的设置:
p::first-letter {
initial-letter: 2;
}
p标签的第一个
语法:initial-letter: <number> <integer>(可选);
number:占据的行数
integer:下沉的行数,如果省略,它会复制前一个值
color-mix() - Chrome111+
解释:函数接受两个值,并根据指定的颜色空间和比例混合它们,返回混合后的结果。
语法:
color-mix(in lch, plum, pink); color-mix(in lch, plum 40%, pink); color-mix(in srgb, #34c9eb 20%, white); color-mix(in hsl longer hue, hsl(120 100% 50%) 20%, white);
第一个值为颜色插值方法,以in开头,可选的色彩空间有
矩形色彩空间的值
srgb
srgb-linear
lab
oklab
xyz
xyz-d50
xyz-d65
极坐标色彩空间的值
hsl
hwb
lch
oklch
第二个值可选,值为下面这些,可以看上面第4行代码,就是填写了这个值
色调插值(可能是这样翻译的吧,原文是hue-interpolation-method)
shorter hue
longer hue
increasing hue
decreasing hue
第三个值是一个颜色值
第四个值是一个百分比(可选),可以看上面第一行代码,就没写这个值
第六个值为第二个颜色
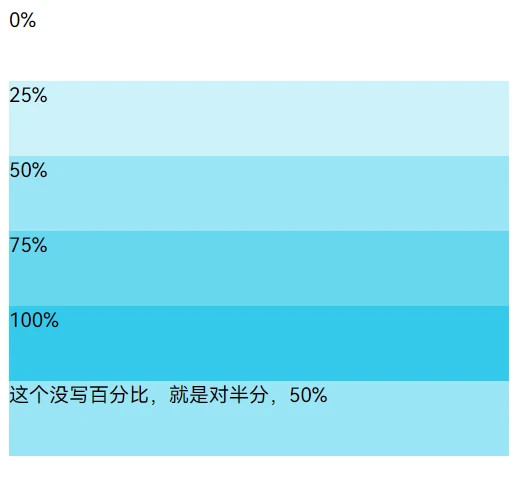
<ul>
<li>0%</li>
<li>25%</li>
<li>50%</li>
<li>75%</li>
<li>100%</li>
<li></li>
</ul>li:nth-child(1) {
background-color: color-mix(in srgb, #34c9eb 0%, white);
}
li:nth-child(2) {
background-color: color-mix(in srgb, #34c9eb 25%, white);
}
li:nth-child(3) {
background-color: color-mix(in srgb, #34c9eb 50%, white);
}
li:nth-child(4) {
background-color: color-mix(in srgb, #34c9eb 75%, white);
}
li:nth-child(5) {
background-color: color-mix(in srgb, #34c9eb 100%, white);
}
li:nth-child(6) {
/* 不写百分比就是50%,也就是对半分 */
background-color: color-mix(in srgb, #34c9eb, white);
}
是不是有点眼熟?看上去像组件库的配色方式,未来兼容性好起来的时候,就可以使用这个来定义组件库的颜色了。
这里的例子都是某个颜色和白色混合,深色模式是不是就可以和黑色混合,还有一些花里胡哨的情况下可以两个彩色混合,不过这对于并不精通色彩空间和调色的人来说,可能根本无法预测混合的结果。
@media的范围写法
之前我们写媒体查询的时候需要写min-width或者max-width,对于脑子来说并不是很容易辨认
/* 这样其实是当宽度小于1920时的样式,但是是max,可能大脑需要多反应一下@media (width <= 30em) { ... } */
@media (max-width: 1920px) { ... }而在Chrome104之后,我们可以通过符号写这些了,更符合直觉和容易阅读
@media (width <= 1920px) { ... }
@media (400px <= width <= 700px) {
body {
/* ... */
}
}一个小提示:在JavaScript中不可以像上面的css这样写比较,比如下面这样
if (1 < a < 5) {
// ...
}这样写基本得不到你想要的
在JavaScript中,上面这个if的判断条件会变成以下流程
- 1 < a吗?两种可能,
true或者false、
true/false小于5吗?JavaScript开始隐式转换,true变成1,false变成0
- 1小于5,0也小于5,所以上面这个表达式并不会像数学上的范围表示一样运行
if (a > 1 && a < 5) {
// ...
}声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理 邮箱1846861578@qq.com。

