-
SnapImg:在线图片压缩工具,免费批量瘦身,一键 WebP/AVIF 高清转换
SnapImg:让图片压缩更简单,一键瘦身不求人 继桌面版 ImageMinify 之后,我们推出了全新的在线版图片压缩工具 —— SnapImg,无需安装,打开即用! 压缩原理 🎯 为什么做 SnapImg? 作为开发者,你是否遇到过这些场景: 写博客、发文章时,图片太大上传失败 网站图片加载慢,影响用户体验 临时需要压缩图片,但不想安装软件 换了台电脑,压缩工具又得重新装 Sna…- 46
- 0
-
Python批量扫未注册域名源码
扫未注册域名 Python批量扫未注册域名源码 在这篇文章中,我们将探讨一个实用的Python工具,旨在帮助用户批量检查未注册的域名。这个工具特别适合那些希望快速获取可用域名的个人或企业。 功能概述 该工具提供了以下主要功能: 批量输入:用户可以一次性输入多个域名进行注册状态的检查,节省了逐个查询的时间。 注册状态查询:通过调用域名注册查询API,工具可以快速返回每个域名的注册状态,帮助用户判断哪…- 168
- 0
-
华为云白嫖一年服务器(所有人适用)
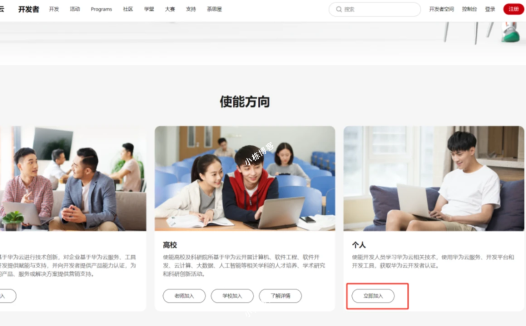
一、加入沃土云创计划 1.点击网址:沃土云创计划_开发者中心-华为云,进入后点击立即加入 2.填写信息 加后跳转,填写信息就加入了该计划 二、领取代金券 1.点击网站进入“开发者空间”开发者空间-华为云,点击激励管理下的计划权益,领取“学习代金券(云服务)”申请。 2.领取了后是有三个月的有效期,领了的同学,记得及时使用。 三、购买服务器 购买服务器的网址:Flexus应用服务器L实例 挑选自己需…- 192
- 0
-
解决 WordPress 后台仪表盘慢问题
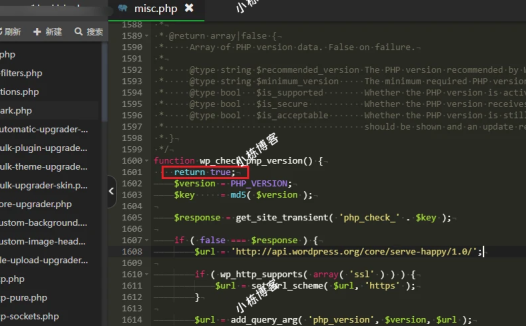
WordPress,进入后台,会在一定时间内,调用两个函数。这两个函数,都会访问WordPress服务器,而国内大部分都访问不通,所以会导致5秒超时,两个函数,至少造成10秒卡顿。 两个函数,无法通过插件解决。所以,必须手动修改文件。- 195
- 0
-
-
UbuntuCentosDebian系统全自动换源与docker
常常要做的第一件事就是换源,但手动操作实在太麻烦啦。Master就写了个超棒的脚本。 这个脚本功能强大: 能对Ubuntu、Centos、Debian实现全自动换源。 还可以自动一键安装docker并换源。 使用方法很简单,在命令行输入:重点是,换源后它会自动更新软件、清除缓存、修复依赖- 231
- 0
-
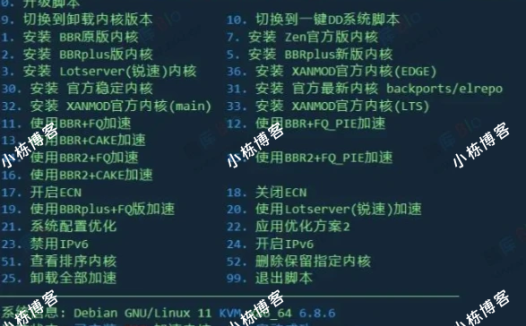
Linux常用一键脚本
Linux网络加速脚本可以替换Linux内核和更改TCP拥塞算法的一键脚本,包括安装BBR内核、XANMOD官方内核,开启BBR加速等功能,总之非常强大。不卸载内核脚本(一般用这个)- 142
- 0
-
谷歌 GMS 框架开源代替品 / 华为安装谷歌框架microG
大多数国外应用需要依赖谷歌服务框架才能运行,因为谷歌把一些安卓底层提供的 API 接口和服务设置到谷歌框架里面去了。而要使用谷歌框架,手机就得需要获得谷歌的授权。 所以有些应用本来可以不依赖谷歌框架运行的,现在也被迫需要谷歌服务组件。后来有开发者 @Marvin Wißfeld 看不惯谷歌的做法,通过反编译,制作了一套开源「microG」框架(早期叫 NOGAPPPS,喜欢折腾刷机的应该都知道吧)…- 472
- 0
-
常用实用脚本合集-tampermonkey userscript 人民的勤务员脚本
GitHub 相关脚本则优化了提交信息展示、文件管理和授权确认等操作;网页交互增强脚本包括解除 CSDN 复制限制、添加页面滚动按钮和美化表格。内容高亮和关键词查找工具帮助用户在网页上突出显示关键内容。自动化登录脚本简化了登录流程,特别适用于19+网站。谷歌搜索增强和自动翻译工具则提升了搜索精度和网页可读性。- 159
- 0
-
Cloudflare无服务器超级代理,包含OpenAI/ChatGPT,Github加速
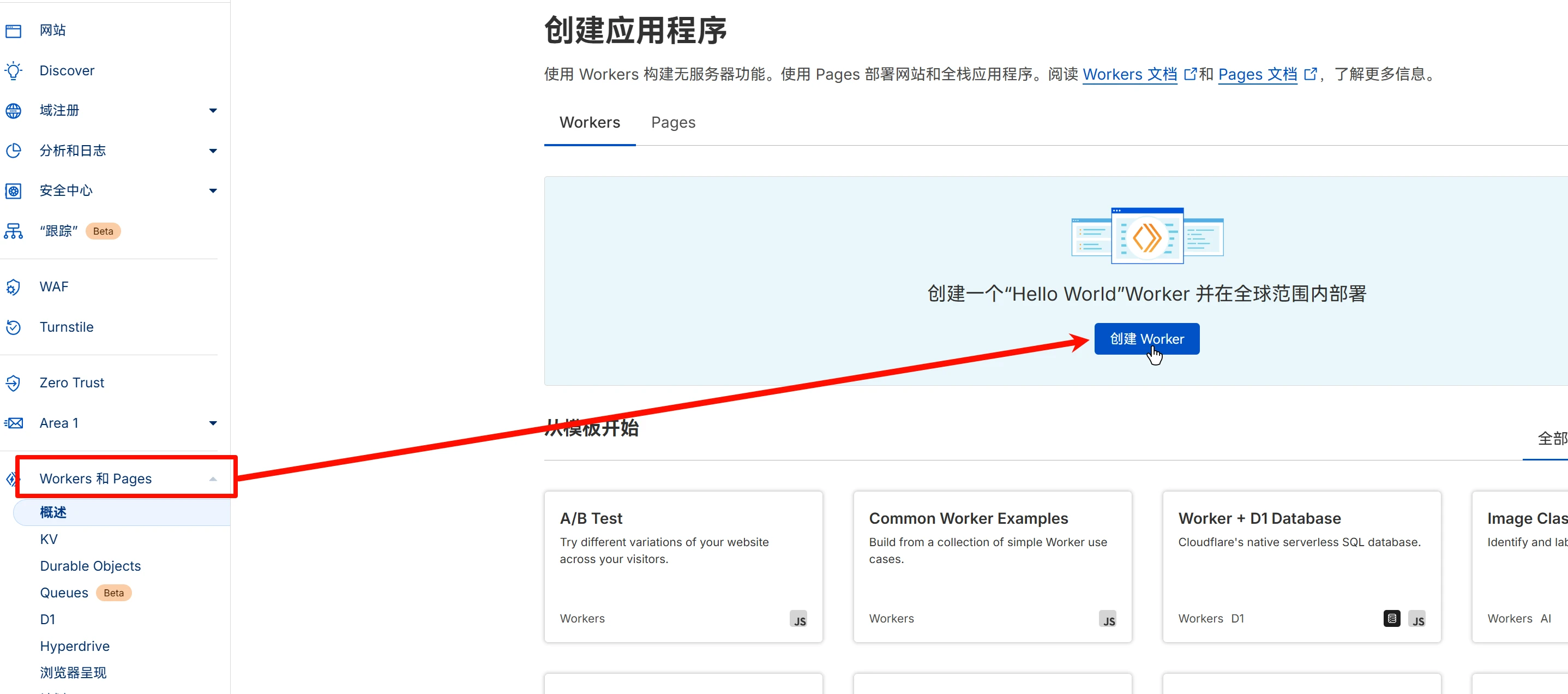
Cloudflare Proxy EX 是一个基于 Cloudflare 的超级代理,主要用于加速 OpenAI/ChatGPT 代理和 GitHub 的访问。它利用 Cloudflare Worker 的强大功能,无需独立服务器,用户可以低成本、快速搭建专属的代理服务器。该工具适用于 Google 地图、DuckDuckGo 聊天、Stack Overflow 等平台,操作简单。 用户只需在 C…- 193
- 0
-
伪造X-Forwarded-For绕过服务器IP地址过滤
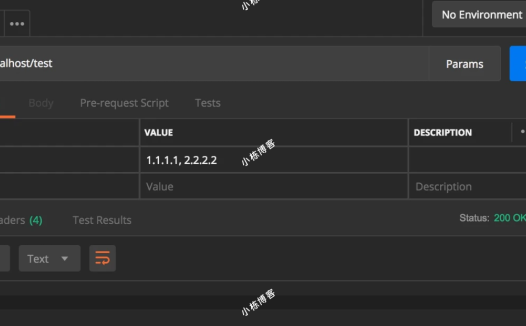
在正常的TCP/IP 通信中,是可以伪造数据包来源 IP 的,但这会让发送出去的数据包返回到伪造的IP上,无法实现正常的通信。 实现TCP/IP层级别的伪造很难,因为很难实现正常的TCP连接;但是在应用层协议HTTP上的实现较容易,通过伪造IP,能欺骗多数服务器应用程序实现通信。对于绕过服务器的IP地址过滤或者伪造来源IP特别有用,导致的后果就是非授权IP能访问服务器,甚至能钻服务器的漏洞。 这个…- 335
- 0
-
规避笔记陷阱 [译]
在我们的学习和工作过程中,笔记的重要性不言而喻。然而,并非所有人都需要做笔记。许多人在大学时期,甚至没有做笔记,也能顺利完成学业。他们可以在考试中即兴发挥,也可以通过阅读和死记硬背老师画的范围准备考试。那么,如果你能记住所有需要的信息,如果你不需要处理来自多个来源的复杂信息,如果你不需要写长篇报告或内容,你为什么还需要做笔记呢? 这似乎是多余的,对吧? 对于需要经常更新自己知识的人来说,做笔记是必…- 161
- 0
-
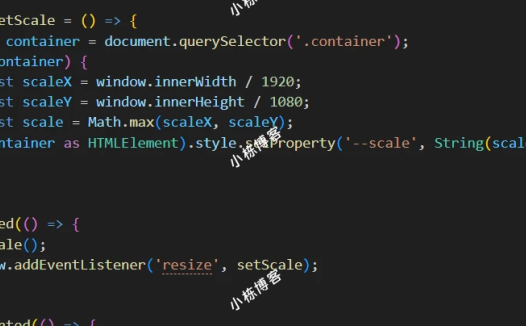
浏览器html的DOM尺寸相关api
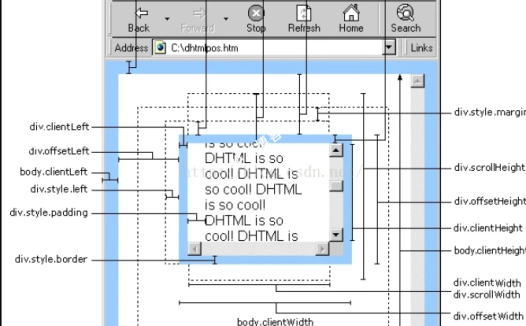
先来看三幅图,如果能解决问题就可以不往下看了 1. offset offset 指偏移,包括这个元素在文档中占用的所有显示宽度,包括滚动条、padding、border,不包括overflow隐藏的部分 offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的父级元素中最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行C…- 95
- 0
-
一些适用于中国大陆的CDN整理
由于某些众所周知的原因, 很多开源的库、开箱即用的Blog模板采用的都是国外CDN, 在大陆访问速度不尽人意, 这可能导致你的网站打开速度非常慢, 我整理收集了目前稳定运行的免费CDN站, 能让你的站点资源在国内外都获得不错的速度。 文中的链接如果不是一个a标签, 代表这个CDN没有可视化的页面, 但是可以通过拼接字符获取到相关资源。 大厂运营: 七牛云存储 https://staticfile.…- 391
- 0
-
在Windows中,搜狗输入法输出直角引号「」的优雅方式
在中文排版中,直角引号「」相比于弯引号“”具有多项优势: 在 Unicode 中,中文和西文的弯引号使用的是相同的码位,它的默认显示宽度是按西文设计的,小于一个汉字的宽度,直角引号能清晰区分中文引用内容,视觉辨识度优于弯引号 使用「」不会认为是在说反话,而使用“”需要考虑是不是在说反话 然而,搜狗输入法的最新版本在自定义标点功能中并未直接提供「」的设置选项。本指南将详细介绍如何通过修改配置文件来实…- 405
- 0
-
node管理工具Volta的使用
这是一个可以根据项目,来自动使用对应node版本的工具,不需要nvm每次切换版本的操作。 即在多个项目之间无感转换node版本 下载 下载地址 安装 官方推荐的安装方式是 注意 Volta的功能依赖于创建符号链接,因此您必须: 启用开发人员模式(推荐) 使用提升的权限运行 Volta(不推荐) 给定一个默认使用的node版本 下面这些命令都是可以工作的 如果没有安装则会执行下载安装,如果已经安装了…- 348
- 0
-
nvm-windows的使用
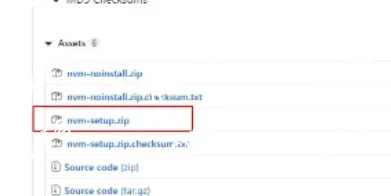
下载地址 https://github.com/coreybutler/nvm-windows/releases 下载时选择 nvm-setup.exe 注意 安装之前先卸载电脑中已有的Node,安装时,右键——以管理员身份运行 nvm-setup.exe安装文件 使用 注意:涉及Node的安装、卸载、切换版本操作,需要以管理员!!!!!身份运行打开控制台(按Win+X——Windows终端(管理…- 206
- 0
-
前端持续更新⭐收集有特色的库
交互类 Name/GitHub Desc Demo Vue Grid Layout vue拖拽 https://jbaysolutions.github.io/vue-grid-layout/ Vue-Fliplay vue3列表动画 https://vue-flip.netlify.app/ vue-clamp vue2多行展开折叠 https://vue-clamp.vercel.app/?l…- 206
- 0
-
利用GitHub Action自动备份Notion数据到仓库
近期因为一些笔记软件的服务崩溃导致大家都在说要Local first,但Notion确实有一些令人无法割舍的功能,所以这里提供了一种折中的方案,通过设置GitHub Action,定期自动备份Notion数据至GitHub仓库。这种做法不仅提高了数据安全性,也实现了有效的容灾措施,降低了因依赖单一服务而导致数据丢失的风险。(其实Notion本身的可用性还是可以的, 详见Notion Status)…- 313
- 0
-
自建Docker Hub镜像方法
自从2023年5月中旬,因为一股神秘力量导致Docker 容器平台 https://hub.docker.com 无法访问了。 一年多过去了,截止目前(2024年6月9日),南京大学、中科大、上海交大 目前明确停止docker镜像缓存服务。网易之前就死了,腾讯微软据说内网可用,阿里登陆后就可以拿到子域名,百度好像也挂了,dockerproxy被墙。 所以,让我们来自建一个吧!(微笑脸) 本文介绍的…- 555
- 0
-
某大佬收藏100+前端工具和网站推荐收藏夹公开
收藏自己看! 自学前端程序 私藏工具和网站分享 01.JavaScript JavaScript 教程 | 通俗易懂的JavaScript教程 ES6 入门教程 | 通俗易懂的ES6入门教程 JavaScript 30 | 使用原生JavaScript在30天内完成30个项目 现代 JavaScript 教程 | 最近很流行的JavaScript教程 Node.js学习指南 | 系统的Node.j…- 113
- 0
技术教程
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!












![规避笔记陷阱 [译]](https://blog.biekanle.com/wp-content/uploads/thumb/2024/07/fill_w526_h326_g0_mark_8b64c3fb5e72388a6658fa22199d1da3.webp)