解释:可以利用这个css属性设置一个元素的默认配色方案,语法如下
color-scheme: normal; /* 表示元素未指定任何配色方案,因此应使用浏览器的默认配色方案呈现 */
color-scheme: light; /* 表示可以使用操作系统亮色配色方案渲染元素 */
color-scheme: dark; /* 表示可以使用操作系统深色配色方案渲染元素 */
color-scheme: light dark; /* 表示可选的配色方案,由系统来决定 */
表单控件、滚动条和 CSS 系统颜色其实是有默认的浅色配色和深色配色的,但是也只有这些自带深色颜色,比如一个没有指定颜色的文字,在浅色下他默认是黑色的,如果对这个文本节点,或者整个html设定了color-scheme: light dark; 那在系统深色时,这个文本将自动变成白色
:root {
color-scheme: light dark
}

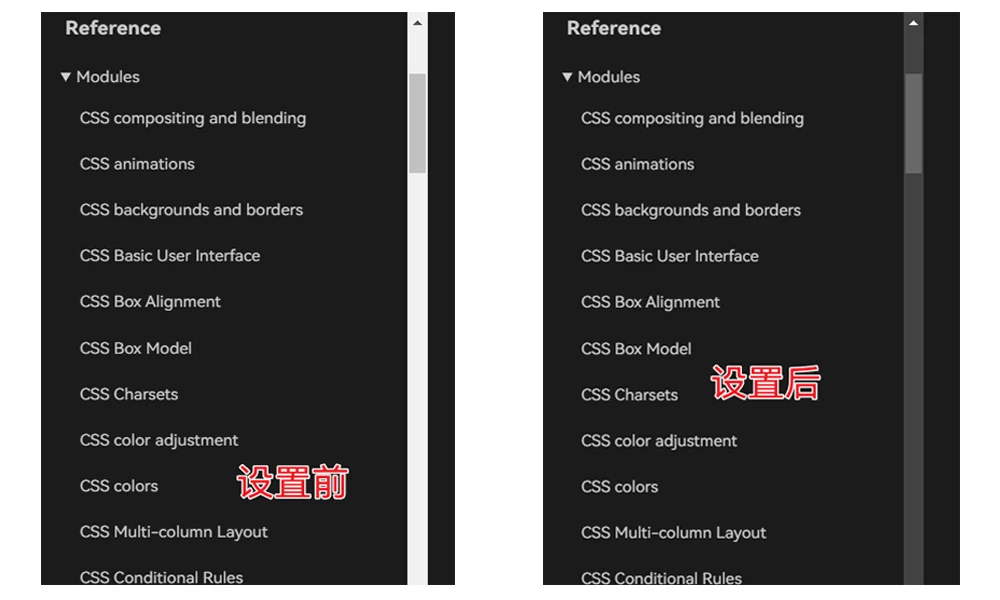
设置前亮瞎眼的滚动条,在设置后变得和谐
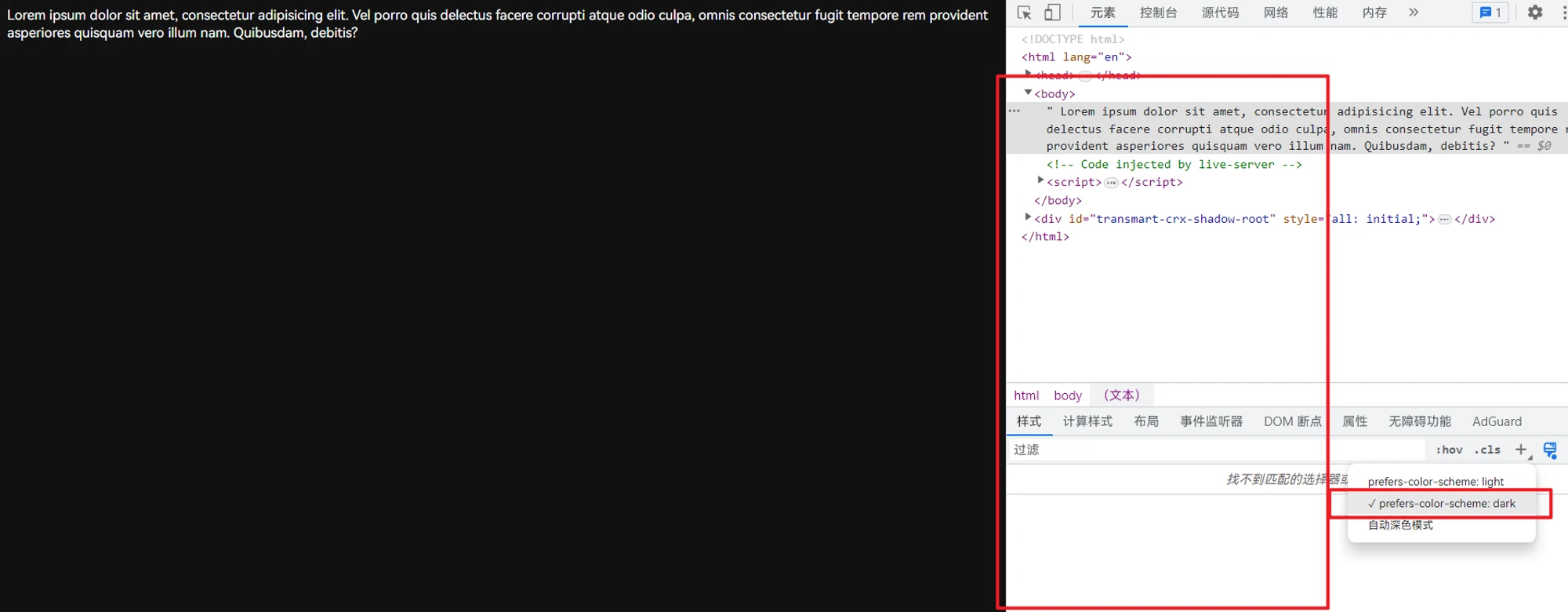
 在没有写任何样式,模拟深色环境的前提下,自动适配了深色
在没有写任何样式,模拟深色环境的前提下,自动适配了深色
由于系统存在可选的“适应系统”、“浅色模式”、“深色模式”这样的配置选项,再让他自动显然不太合适,我们可以在全局的css中添加以下代码
.dark {
color-scheme: dark;
}
一般支持手动设置颜色偏好的,都是靠代码往元素上添加class='dark' 这样的方式实现的,所以我们可以往dark这个class中添加这么一条规则,尽可能的让这个里面的元素尽量自适应
accent-color - Chrome93+
解释:可以在不改变浏览器默认表单组件基本样式的前提下重置组件的颜色

<div class="box1">
复选框:<input type="checkbox" checked>
</div>
<div class="box2">
单选框:<input type="radio" checked>
</div>
<div class="box3">
范围选择框:<input type="range">
</div>
<div class="box4">
进度条:<progress value="0.5">
</div>
.box1 {
accent-color: rgb(255, 255, 128);
}
.box2 {
accent-color: #ff27ee;
}
.box3 {
accent-color: red;
}
.box4 {
accent-color: hsl(250, 100%, 34%);
}
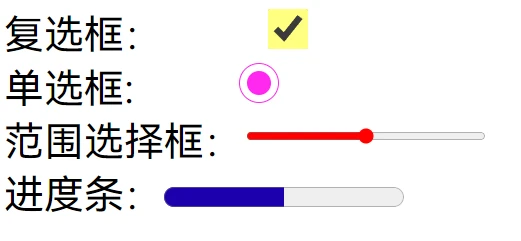
有2个需要注意的点
-
如果颜色过浅,他会自动反色,比如上方的复选框,我设置成了很浅的黄色,里面的对勾自动变成了黑色
-
某些控件的如果使用css设置了其他的样式之后,
accent-color会失效,不是绝对的,只是某些,需要自己试验
revert全局关键字 - Chrome84+
解释:让当前元素的样式还原成浏览器内置的样式
.btn {
background-color: #4CAF50;
border: none;
color: #fff;
border-radius: 4px;
padding: 8px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
一个按钮样式
<button class="btn">按钮</button>
<button class="btn" style="all: revert">使用了all: revert的按钮</button>
<button class="btn" style="all: initial">使用了all: initial的按钮</button>
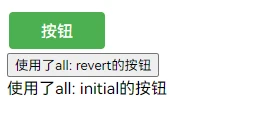
再写三个按钮

结果就是第一个按钮正常显示,第二个被还原成浏览器默认样式,第三个变为初始值(浏览器默认样式也是设置上去的,所以第三个什么都没有)
revert-layer全局关键字 - Chrome99+
解释:让CSS属性值还原为上一层@layer中设置的同属性值,如果当前CSS不在@layer规则中,或者没有祖先@layer规则,则表现类似于revert关键字,使用浏览器默认的控件样式
默认你已经知道了revert和layer是什么,如果不知道可以先去看相关的,其他文章中有介绍
比如在下方这个例子中,声明了special的优先级大于base ,所以special 生效,但是里面的css属性值写的是revert-layer ,所以使用的是base 中的属性值
@layer base, special;
@layer special {
.revert-layer {
color: revert-layer;
}
.revert {
color: revert;
}
.deepcolor {
color: deepskyblue;
}
}
@layer base {
.revert-layer {
color: deeppink;
}
.revert {
color: deeppink;
}
.deepcolor {
color: deeppink;
}
}
上面这是一个简单情况,我们知道layer是可以嵌套着写的,关于嵌套写的优先级规则可以看 的文末,revert-layer 的行为就是找比当前低一个优先级的layer层,如果没有比当前更低的,则表现类似revert
独立的transform属性 - Chrome104+
解释:不需要再在transform后面拖着一堆属性了
例子
/* 比如有这样一个按钮 */
button {
transform: translateX(20px) rotate(15deg) scale(1);
}
CSS
Copy
需要在hover这个按钮的时候,让他放大一些
这时候我们需要
/* 其实只有scale发生了改变,但是却要拖家带口的把前面的这些变换都带上,否则将只剩下放大的效果,其他效果都会消失 */
button:is(:hover) {
transform: translateX(20px) rotate(15deg) scale(2);
}
所以现在有了独立的这些属性,不需要再拖家带口的把之前的都带上
button {
translate: 20px 0;
rotate: 15deg;
scale: 1;
}
button:is(:hover, :focus) {
scale: 2;
}

