如果你的项目创建时没有使用Ts可以使用该命令添加Ts
因为接手了一个Webpack构建的Vue3项目并未使用Ts所以需要再次引入Ts到项目中
还是建议大家使用Vite因为很快Webpack要等3-4秒
使用命令安装Typescript
vue add @vue/typescript按照提示一路选Y如你有其他要求可视情况而定

安装完成
package.json
{
"name": "xshop-ui",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"axios": "^1.3.4",
"core-js": "^3.6.5",
"lib-flexible": "^0.3.2",
"path": "^0.12.7",
"pinia": "^2.0.13",
"postcss-px2rem": "^0.3.0",
"vant": "^3.4.3",
"vue": "^3.0.0",
"vue-class-component": "^8.0.0-0",
"vue-router": "^4.1.6",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.19",
"@vue/cli-plugin-router": "~4.5.19",
"@vue/cli-plugin-typescript": "~4.5.19",
"@vue/cli-plugin-vuex": "~4.5.19",
"@vue/cli-service": "~4.5.19",
"@vue/compiler-sfc": "^3.0.0",
"babel-plugin-import": "^1.13.6",
"less": "^3.0.4",
"less-loader": "^5.0.0",
"prettier": "2.8.4",
"typescript": "~4.1.5"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}Vscode安装插件配置
如果你之前安装了Vuter请禁用此插件会不兼容

安装Volar插件
此插件配合Ts使用

推荐去B站学习Ts
https://www.bilibili.com/video/BV1nv4y1h7ad/?spm_id_from=333.999.0.0
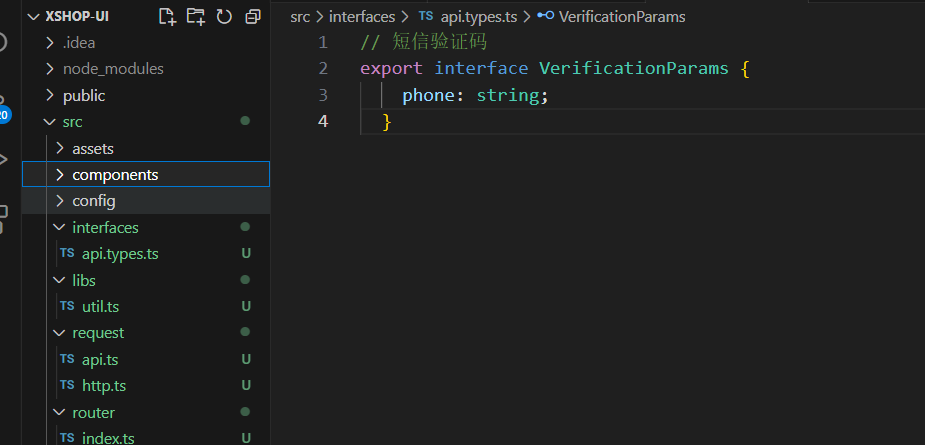
封装Ts类型

项目中Ts都写在页面是会比较拥挤的
把你的Vue/Ts使用的到的Ts都存放在此Ts然后暴露出去在从页面解构直接使用即可!
按个人使用命名使用让项目更清晰!

